Créer une page d’atterrissage ou landing page

Souvent et de manière assez recouvrante les partners me demandent: « où se trouvent les landings pages dans votre plateforme ? » . En français correcte une « landing page » s’appelle une « Page atterrissage » .
Nous avons fait une système que permet de créer autant des pages d’atterrissages ou landings pages que vous voulez. Un fois que vous avez crée un site que soit avec votre propre nom de domaine ou avec un sous-domaine, vous pouvez immédiatement créer aussi votre page d’atterrissage ou landing page. On va vous expliquer ici comment faire pour créer une page d’atterrissage dans la rencontre , même si est très simple des fois on se pas par où commencer.
Notre système vous crée une page d’atterrissage en 5 seconds, (oui j’ai bien dit en 5 seconds) c’est le temps moyen que il faudra pour créer votre page d’atterrissage. Bon passons aux choses sérieuses et allons voir comme faire.Tout d’abord vous devez avoir déjà crée un site, que soit avec votre nom de domaine ou utilisant un sous-domaine.
![]()
1. Étape de la création d’un page d’atterrissage:
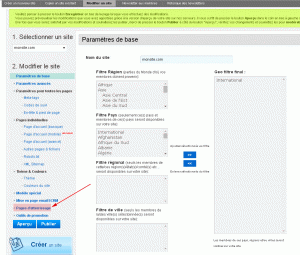
Allez dans votre interface administrative Dating Factory de vos sites, dans le menu à haut cliquer sur SITE après cet opération vous vous trouvez sur la page des Paramètres de base de votre site. Dans le menu sur votre gauche allez jusqu’à il y a indiqué Pages d’atterrissage comme dans l’image suivante: (cliquez pour voir en grand) .
![]()
2. Étape début de la création de la page d’atterrissage
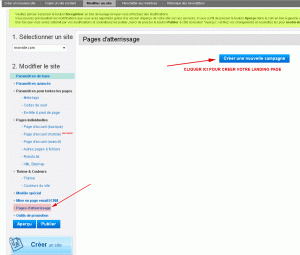
Une fois que vous avez cliqué sur Pages d’atterrissage vous allez vous trouver dans l’interface de création des Pages d’atterrissages comme indiqué dans l’image suivante: (cliquez pour voir en grand) .
Automatiquement vous allez vous trouver sur la page suivante comme indiqué dans l’image ci-dessous: (cliquez pour voir en grand) .
![]()
3. Étape fin de la création de la page d’atterrissage
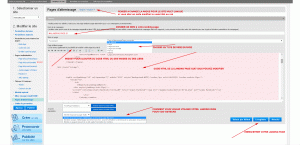
« Ne faut pas avoir peur ! » « Quoi c’est déjà fait ! » Votre page d’atterrissage a été déjà crée par le système il faut juste lui donner un nom. Comme vous pouvez voir dans l’image, vous avez aussi plusieurs informations que vous pouvez modifier ou pas modifier. Allons voir dans une Version simple !
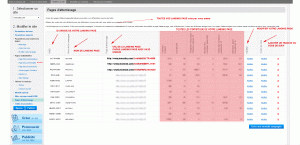
Exemple 1 : Vous aller donner juste un nom à votre page d’atterrissage et en suite l’enregistrer sans modifier rien d’autre. Automatiquement votre page d’atterrissage sera crée et vous aurez un url avec un ID unique pour faire la promotion, ainsi des statistiques unique lié à l’url de cette page d’atterrissage. Vous pouvez déjà en faire la promotion. Mais en effet comment est le visuel de cette page d’atterrissage, si vous aller cliquer sur le bouton voir vous aller visualiser une page d’atterrissage que sera à l’identique de votre site, exactement tel quelvotre site, la seul chose que est différente son l’url. Vous avez une url avec un ID unique et sera avec cette url que vous aller en suite faire la promotion et visualiser les statistiques lié uniquement à cette url. Dans l’image ci-dessous: (cliquez pour voir en grand) , donc vous allez enregistré la page atterrissage tel quelle le système vous l’a crée et vous arrive sur l’interface finale d’administration des toutes les pages d’atterrissages. Ici vous pouvez voir les statistiques lié à vos pages d’atterrissages ou aller modifier une page d’atterrissage ou encore ajouter un code de suivi type Google Analytics ou Xiti ou toute autre type de tracking spécifique à cet page d’atterrissage. Il faut prendre en compte que si vous avez déjà un code de suivi sur votre site et vous avez coché au moment que vous l’avez ajouté que ce code de suivi et aussi pour vos pages d’atterrissages vous n’avez pas besoin de l’ajouter à nouveau automatiquement le système l’a ajouté à votre place.
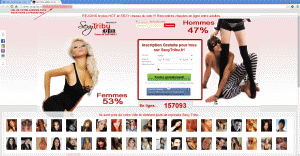
Maintenant on va visualiser ce que le système nous à crée comme page d’atterrissage avec notre Exemple 1 : Version simple ! comme indiqué dans l’image ci-dessous: (cliquez pour voir en grand) . Comme exemple ici
on a crée un page d’atterrissage sur le site sexytribu.fr. Vous pouvez voir donc, que cette page d’atterrissage, est à l’identique du site uniquement son url est différente, dans cet exemple l’url a un ID de tracking spécifique et lié au nom qu’on a donné à la création de cette page d’atterrissage.
Version moins simple !
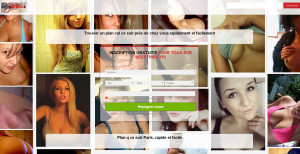
Exemple 2 : même sans être un geek du code html ou css vous pouvez apporter des modifications et donc avoir une page d’atterrissage différente de votre site, au tout au moins, avec quelques modifications de base que permettrons à votre page d’atterrissage d’avoir un taux de conversion plus adapté à votre trafic. Allons regarder l’image suivante pour comprendre. (cliquez pour voir en grand) .

Voilà donc nous avons crée une autre page d’atterrissage, par contre cet fois, nous sommes allé plus loin et nous avons apporté des modifications plus importantes à notre page d’atterrissage. Comme vous pouvez voir là aussi nous avons un ID unique pour notre page d’atterrissage, laquelle ne ressemble pas ni au site de base ni à la page d’atterrissage fait dans le exemple ci-dessus.
Pour cette page on est aller à modifier le code html de base en mettant notre code html , notre css et nos images. Pour les css et les images vous pouvez aussi les héberger sur un autre serveur ou si vous n’avez pas d’autres hébergement il vous suffit d’aller dans le menu de gauche dans Autres pages & fichiers de votre site créer un dossier et mettre vos images et css, que vous allez linker en suite dans votre code html de votre page d’atterrissage.
![]()
4. Étape c’est déjà terminé
Vous pouvez voir que la création d’une page d’atterrissage en version simple ça va vous prendre 5 second, et pour la version moins simple si vous avez déjà tout préparé à l’avance, là aussi en quelques minutes vous aurez votre page d’atterrissage personnalisé.
![]()
Petites Astuces
Vous pouvez aussi si vous ne savez pas faire une landing page utiliser dans notre système une landing page que vous avez déjà fait ou encore une landing page d’un autre sponsor (c’est pas bien de faire ça) , il vous suffit uniquement de remplacer le formulaire d’inscription avec le formulaire de votre site, utilisant le macro {%RegistrationSimpleMacro%} ou {%RegistrationShotMacro%} et changer le lien avec le lien de votre page d’atterrissage avec son ID unique.
![]()
Quelques conseils
Pour vous aider dans l’optimisation de votre code css/html vous pouvez vous faire aider par des outils assez puissant et faciles d’utilisations, d’autant plus que souvent sont des extensions ou plugin que s’installent sur les navigateur comme Firefox/Mozilla ou Google Chrome.
Firebug
pour Firefox/Mozilla
pour Google Chrome
Web developer
pour Firefox/Mozilla
pour Google Chrome
Optimizely
Celui ici est a utiliser directement sur leur site vous pouvez vous inscrire ou utiliser sans inscription. Uniquement en version anglais.
![]()
Fait à Paris 11 juin 2014
Par Nuzzolo Francesco
[avatar]
Manager de la plate forme Dating Factory France pour le marché Francophone.
L’article est publié sur le site datingfactoryfrance.com
Toute reproduction même partiel dans quelque langues qu’elle soit est strictement interdite.
Cet article est protégé par le copyright dans 167 pays du monde.
Uniquement un lien vers cet article est possible.
Copyright – Droits d’Auteur
CopyrightFrance Numéro : 38FB1E1